
Drone Fighters VR

DRONE FIGHTERS
3D Art, UX Design, Branding, 2D Illustration
Drone Fighters is a virtual reality multiplayer game developed and published by SurrealVR. Players control their own weaponized drones in virtual 3D space and battle against other players in online matches. The game is compatible with the HTC Vive and Oculus Rift VR headsets, utilizing both platforms' motion controllers for flying and shooting.
For this game I designed the game's logo and animated title sequence, and I illustrated texture maps for the drone and avatar 3D models. I also consulted on the game's user experience, providing usability testing and feedback on the game's input controls. I worked alongside Lead Developer Arthur Goikhman and Lead Designer Orchun Koroglu on this project


Overview
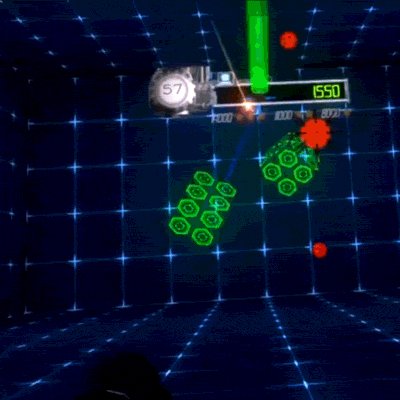
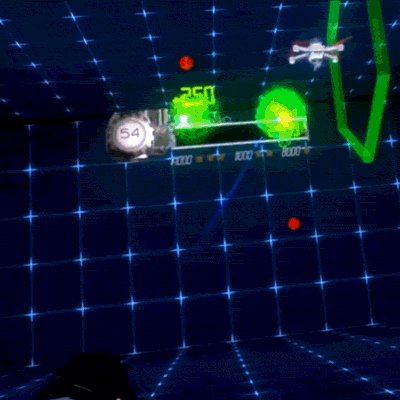
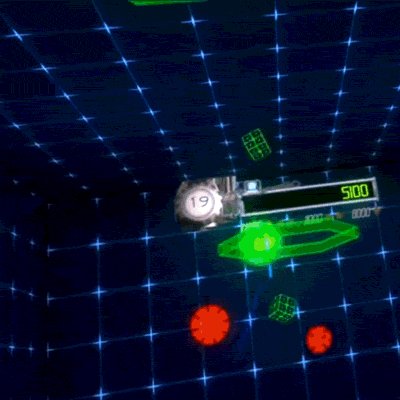
In Drone Fighters, the player (represented by a customizable avatar) operates a remote control drone outfitted with one of several projectile weapons made available in the game. Players engage their drones in one-on-one matches, with the goal of shooting down the opposing player's drone before the clock runs out.
Having designed Drone Fighters from the ground up for virtual reality, our team faced whole new opportunities and challenges in designing the game's user experience. One common issue that so many VR applications must address is minimizing user motion sickness due to the VR headsets' inherent latency issues. We were able to resolve this early in the design by keeping the player avatar and VR camera fixed to one spot in the scene, and giving the player the perspective of controlling the drone from the ground. Camera movement is restricted to only head rotation, thereby eliminating any forward motion that could potentially disorient the user.

Control Testing
Finding the right control scheme for Drone Fighters proved to be a more complicated task. Because modern VR platforms are still relatively new to the consumer market, we knew there would naturally be some learning curve for new users. The challenge, however, lied in mapping three axes of movement, two weapon triggers, and a point-to-aim system on the motion controllers for the HTC Vive and Oculus Rift in a way that feels most natural to the player. The first control scheme for testing used the left hand controller's gyroscope to move the drone along its pitch and roll axes, and the up/down directional buttons for the yaw axis.

In my initial playtest sessions, I found myself repeatedly trying to use the left/right directional buttons to move on the pitch axis instead of using the gyroscope, which of course did not work. Having spent a considerable portion of my childhood holding a Nintendo controller, I felt that if the up/down buttons controlled one direction, then naturally the left/right buttons should control another. In addition, I struggled to move on the roll axis because the way I was bending my wrist was not registering as the correct motion. This was due to the motion input being recorded bending at the elbow, not the wrist (this was later adjusted to accommodate both).
We got a sample of 20-30 people to do additional playtesting of the game with this control scheme. For most of these testers, this was their first virtual reality experience of any kind. Feedback on the controls were split: some liked the gyroscopic controls, others struggled to get used to them. We found that testers with past experience playing video games had an easier time adapting, while a few testers even requested a different control layout more akin to a real physical drone controller, with the yaw axis on the opposite hand.
What I observed was that the gyroscope controls were producing mixed results, varying from tester to tester due to each person's arm movements being slightly different. Reflecting back on my own experience, I felt the game would benefit from an alternative control scheme that prioritized button input over motion for a more consistent experience. Discussing the sample group's feedback in addition to my own, I recommended that the game offer multiple control options, including one that maps pitch movement to the directional buttons along with the yaw movement.
In the end the developers made three different VR control options for the game: the original "Arcade" mode, a "Mix" mode with my recommended movement changes, and a "Drone RC Mode" for players wanting a more true-to-life setup. Orchun and I also recorded demo videos to accompany the control options in the game's settings menu. Feedback during the game's open beta was more positive: while each setup still had a learning curve, most players were able to find one that worked for them.

Branding, Title Sequence and Cover Art
I was tasked with creating a logo for the game as well as animating its startup title sequence. The logo's design was inspired by various pilot wing insignias, incorporating a quadcopter propeller ring into both the icon and lettering. I gave the high-fidelity renderings of the logo a brushed steel texture to match the game's gritty environments, and split blue/red lighting to reflect the 1-vs-1 gameplay.
The animated title sequence appears in front of the player, with the VR headset on, when the application is launched. We decided to keep it short and simple: pieces of the logo emerge from the shadows around the player and fly into place. I modeled and animated the logo in Autodesk Maya, then imported the sequence into Unity to set up the lighting and materials.
As we got closer to finishing and releasing the game, I was also asked to create a cover art/poster to use for the game's store catalog page and marketing materials. I illustrated this piece in Adobe Photoshop depicting two avatars and their drones having a battle, with the background inspired by the night city scene in the game itself.



Drone Texture Maps
In addition to the branding and UX design, I also contributed to some of the in-game 3D art. We already had the drone models and some simple color textures; it was my task to create additional, more detailed "skins" for the drones that players could unlock as they progressed.
Using the models' existing UV maps and Adobe Photoshop, I went to work designing a few different sets of texture maps for each of the four drone types. After making a quick batch of camouflage textures (including forest, snow and desert patterns), I illustrated from scratch two unique sets of sci-fi themed designs, inspired by Battlestar Galactica and Portal.




Release and Post-Mortem
Drone Fighters VR was released on the Steam (Early Access) and Viveport stores late Spring 2017. Reviews were favorable overall: most reviewers praised the fun gameplay and variety of options, while also commenting on the learning curve of the controls. To make the game more accessible and broaden its audience, we pushed an update that included a non-VR mode with a modified interface for regular PC players. We also added support for non-VR input controls, including keyboard/mouse and Windows-compatible gamepads.
A multiplayer expansion titled Arena was released on Steam later that summer. Arena added two new multiplayer modes: a battle royale-style Deathmatch mode allowing 3 or more players to fight simultaneously, and a Team Deathmatch mode allowing teams of 2 or more to battle it out. Both Drone Fighters and Arena were recently included in indiegala's Virtual Reality XIII bundle, and both are currently being ported to Sony Playstation with plans to support PSVR.
For more info on Drone Fighters, visit the game's developer page.
All images and media © SurrealVR, Inc. Screenshots taken in VR mode with HTC Vive.
